JavaScript Editor
IDE
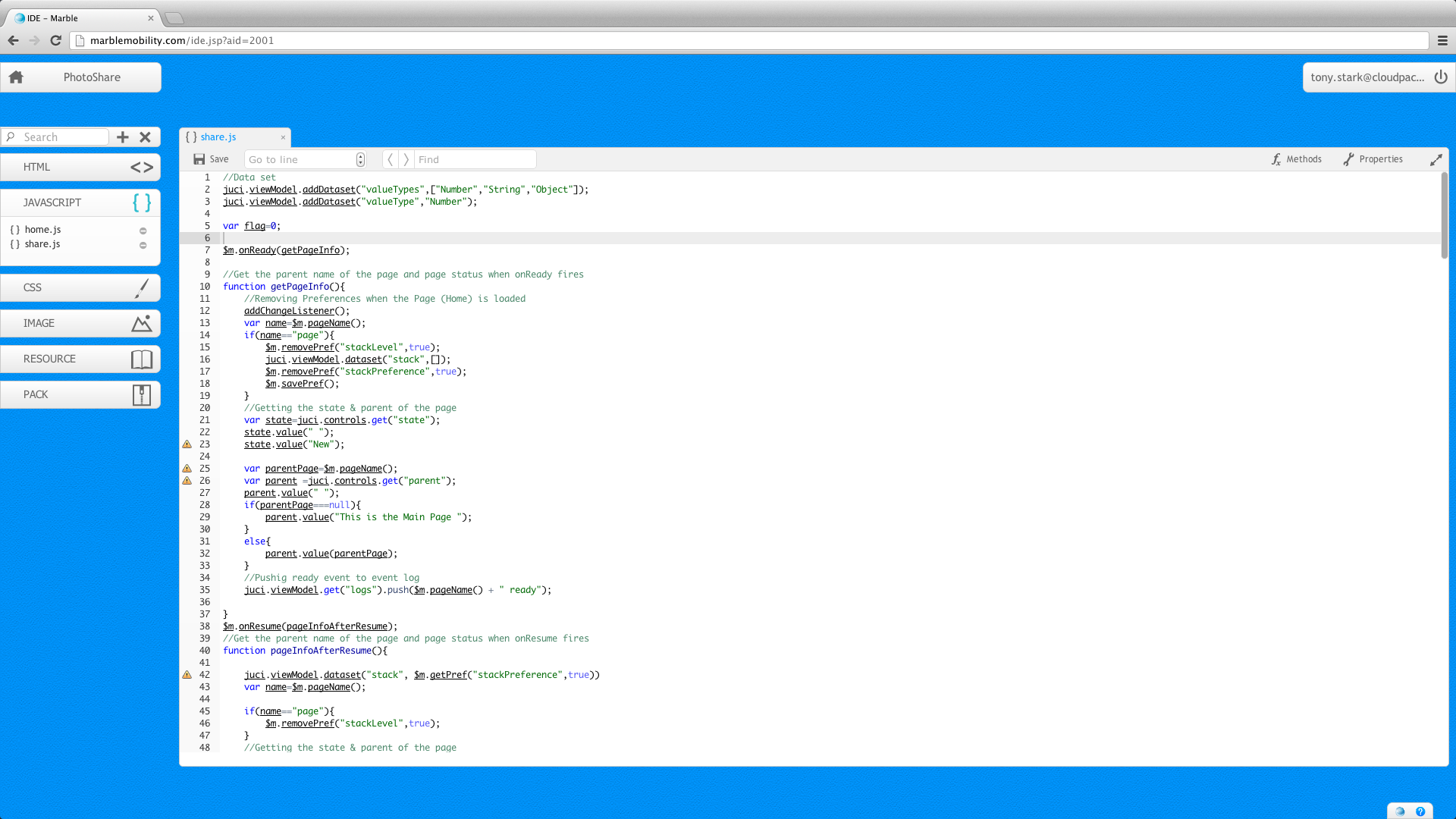
You can open a JavaScript Editor by creating a new Javascript file. The Javascript editor opened looks like the image below.

Fig 1 : JavaScript Editor
Toolbar
![]()
Fig 2 : JavaScript Toolbar
The toolbar has the following entities:
- Save Button
The save buttons allows you to save the file whenever you want to do so. You can either click this button or use the keyboard shortcut Crtl+S or Cmd+S to save the file.
- Go to Line
You can type out any number here to go to that particular line in the code area.
- Search
You can type any text here to search with the code. Press enter to cycle within the code.
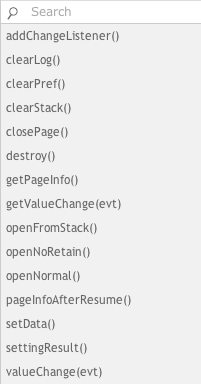
- Methods
Clicking on the methods button shows you the various methods which are used you javascript file. This panel includes a search bar where you can search for a particular method. You can also click on a method and the you will directly be taken to the declaration of the method.

Fig 3 : Methods list
- Properties
Clicking on the Properties shows you the various properties of the file and allows you to view when the file was created and when it was last modified.

Fig 4 : Properties
- Expander icon
This expands the editor to maximum screen size so that you can concentrate on your code without any disturbances.
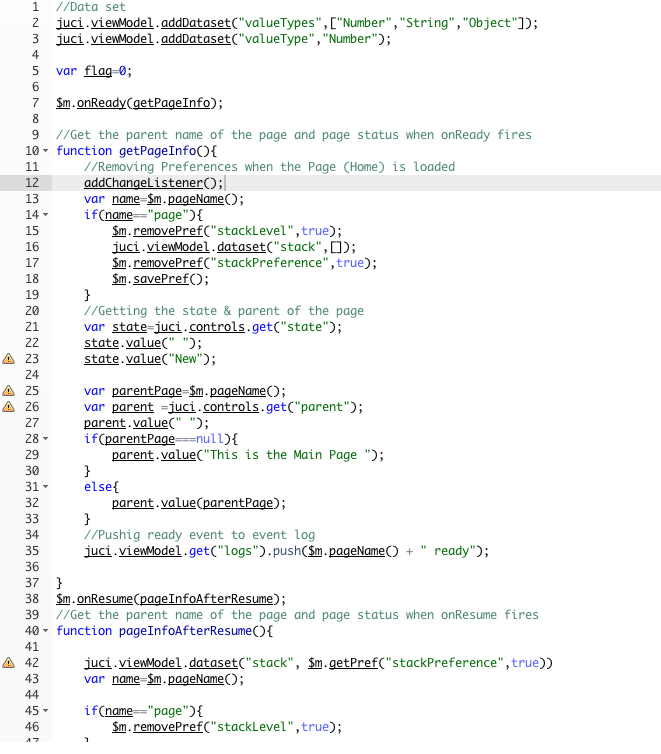
CodeArea

Fig 5 : JavaScript CodeArea
The code area is the section where you can write your JavaScript code pertaining to the mobile app being developed. All the syntax in the CodeArea is syntax highlighted for your ease of coding.
Using ctrl/command-click to scroll to method declarations
You can directly scroll to method declaration from method definitions by pressing on the ctrl/command button and clicking on the method definition of your choice. When you click on the ctrl/command button the Javascript Editor underlines all the possible methods and variables used. Now, when you click on any of the methods while pressing on the ctrl/command button the Javascript Editor scrolls to the method declaration. This feature is not restricted to a single javascript file but rather you can scroll to method declaration declared in other files too.